Download Use Svg Images Android - 226+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j105.blogspot.com/2021/04/use-svg-images-android-226-popular-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Use Svg Images Android - 226+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Use Svg Images Android - 226+ Popular SVG Design I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are so many other ways in which svg images can be used more effectively. Can anyone be as kind to give a step by step process of the simplest to. That is why so many designers recommend that you don't do it.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Can anyone be as kind to give a step by step process of the simplest to.

Smart phone clipart 20 free Cliparts | Download images on ... from clipground.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
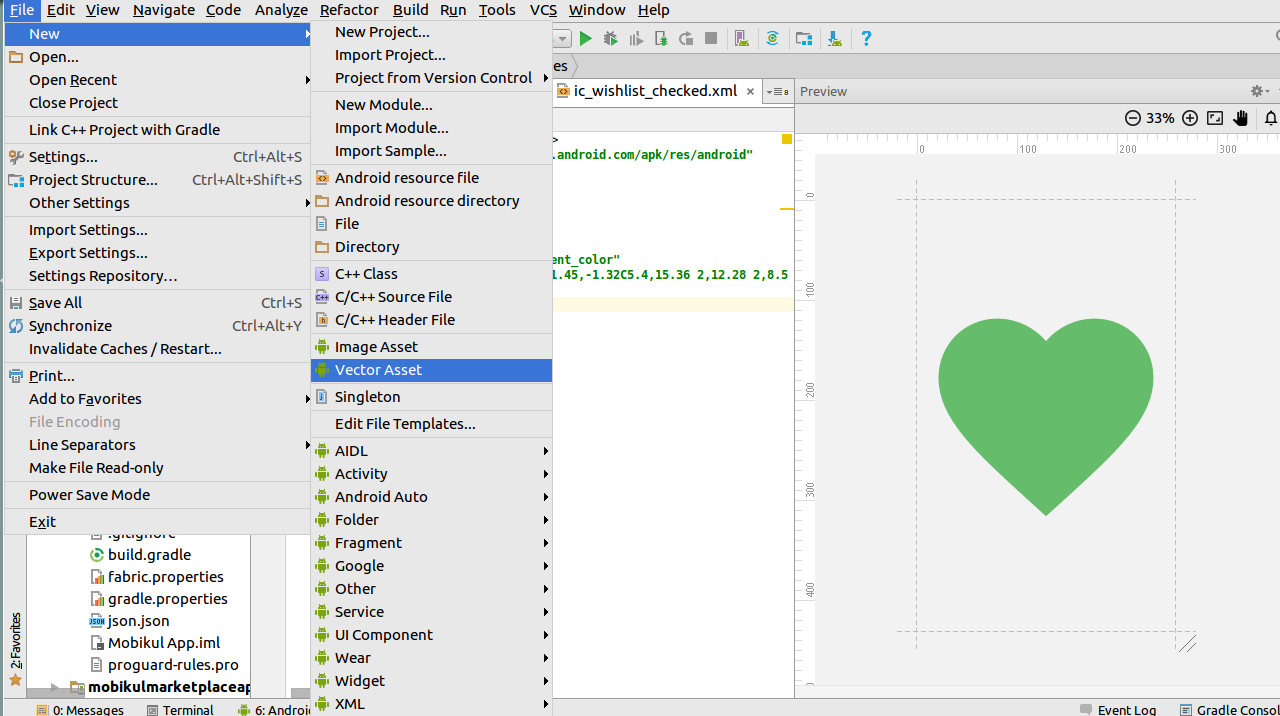
Download Use Svg Images Android - 226+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File The solution is to use vector graphics such as svg images. Using svg images in an android application can be extremely complicated. By using svg images in your app, you can use the same image or in order to add this functionality in a mobile application, android studio includes a tool called the vector asset studio that is used to add some predefined material icons along with your own scalable vector graphic (svg) and adobe. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. This article shows how to use svg images in android. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Fitxy, fitstart, fitend, centercrop and so on. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Use Svg Images Android - 226+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Use Svg Images Android - 226+ Popular SVG Design I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How to tell aapt that we are using <vector. SVG Cut Files
Android Icon Image at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android Vector at Vectorified.com | Collection of Android ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to. That is why so many designers recommend that you don't do it.
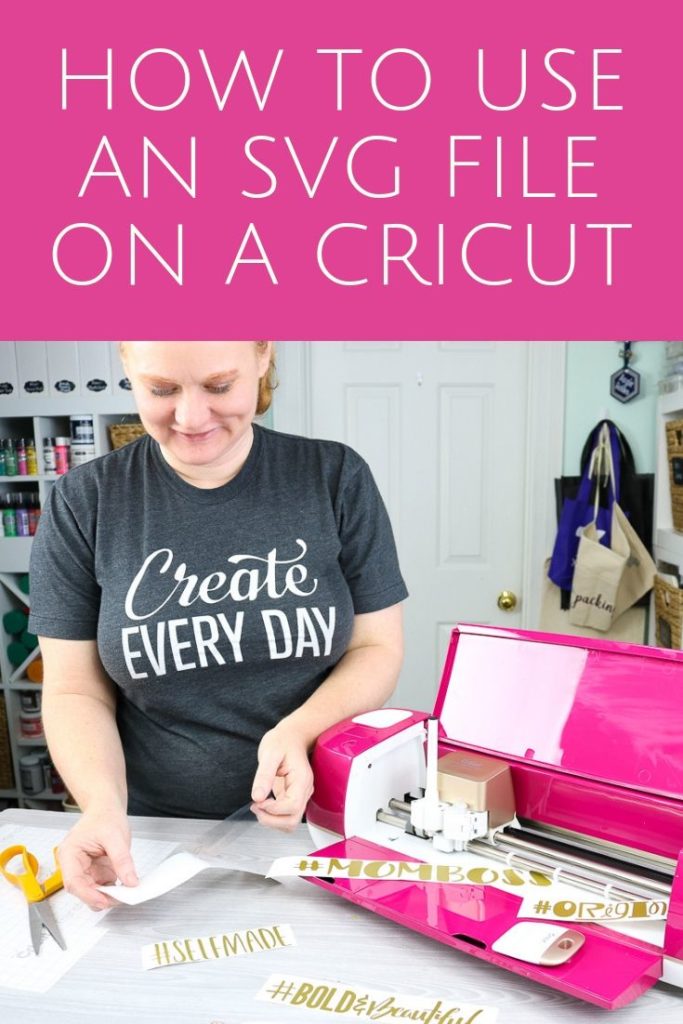
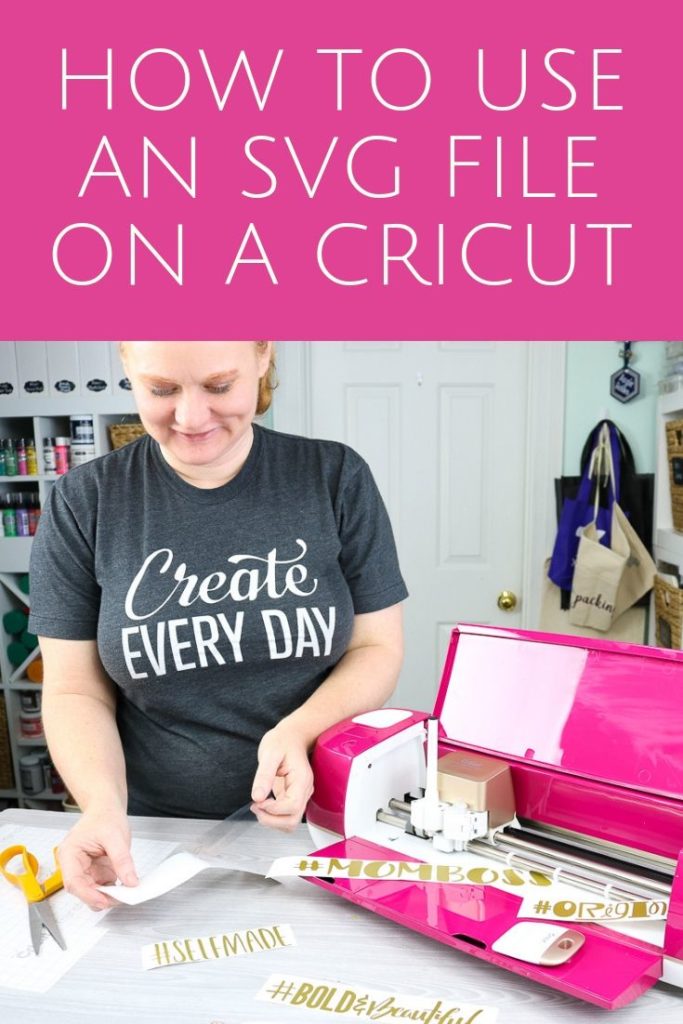
How to Use an SVG File on Your Cricut - The Country Chic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to.
Apple Icon Pack For Android at Vectorified.com ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. There are so many other ways in which svg images can be used more effectively.
Android: USING SVG AND VECTOR DRAWABLE 'COMPAT' - Mobikul for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Android: USING SVG AND VECTOR DRAWABLE 'COMPAT' - Mobikul for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Apps For Svg Files Android - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated. There are so many other ways in which svg images can be used more effectively.
Android Logo Glyph Black Icon, Android Logo, Android, Logo ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. There are so many other ways in which svg images can be used more effectively. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Studio 1.4 and Its Great Features - DZone Mobile for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
File:Android Oreo 8.1 logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. There are so many other ways in which svg images can be used more effectively. Using svg images in an android application can be extremely complicated.
File:Android P logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
How to use Vector Drawable in Android for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Android Messages App Icon at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
18 Free SVG Icon Sets for Commercial Use in Web Design ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. There are so many other ways in which svg images can be used more effectively. Can anyone be as kind to give a step by step process of the simplest to.
Intel for Android* Developers Learning Series #9:Using the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Iphone Android Stencil - Free vector graphic on Pixabay for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android - Using Internal Storage | android Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it.
Android Launcher Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Using svg images in an android application can be extremely complicated.
Android Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. Unfortunately, there is only a jar version of the library at the moment, and (unlike. There are so many other ways in which svg images can be used more effectively.
Smartphone vector free vector download (224 Free vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated.
Free vector graphic: Smartphone, Android Os - Free Image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Download By using svg images in your app, you can use the same image or in order to add this functionality in a mobile application, android studio includes a tool called the vector asset studio that is used to add some predefined material icons along with your own scalable vector graphic (svg) and adobe. Free SVG Cut Files
Learning Icon at Vectorified.com | Collection of Learning ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android working with SVG / vector drawables for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
18 Free SVG Icon Sets for Commercial Use in Web Design ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
File:Android logo 2.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated.
Unfortunately, there is only a jar version of the library at the moment, and (unlike. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Smartphone Android Os Samsung · Free vector graphic on Pixabay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Smartphone Android Os Samsung · Free vector graphic on Pixabay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
File:Android Oreo logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Android Logo Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android 21 SVG, Dragon Ball Super, Goku, Dragon Ball ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Vector Drawable Example using AppCompat Support ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Converting SVG, PSD to XML(Vector Drawable) using Android ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Using SVG Vector Drawables in Android for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Transparent Icon Android at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Vector at Vectorified.com | Collection of Android ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Using svg images in an android application can be extremely complicated. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Os free vector download (21 Free vector) for commercial ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
How to Use an SVG File on Your Cricut - The Country Chic ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated.
Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
File:Android dance.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Apps For Svg Files Android - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Smartphone vector free vector download (224 Free vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Vector Mobile Phone Android Information Icon Using ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
